In today’s blog I will be conducting an investigation into how artistic movements, specific artists or books have been or could be used to inform an imagined world. Specifically I will be discussing Lorin Wood’s journey in making the beautiful post apocalyptic landscape of the Borderlands franchise. Lorin Wood was the lead concept artist for the Borderlands games and is confirmed to have done some work on the upcoming Borderlands 3.
This image shows the thought process of Wood and how he wanted it to look in game. To help the modelers and texture artists, he would create the concept and provide some points of reference for specific materials for each model. As the buildings were modular, he would use similar reference so that there was some consistency.

Also, going along the art style of Wood, it was quite clear what he wanted from the texture team in order to make the art style match his other sketches. The art style is very consistent from the buildings to the vehicles. Wood wanted to make things very rusty, ran down and battle scarred since the game was in post apocalypse mode.
Following the style of a post apocalyptic environment he wanted to make the environment speak for itself with concept art fitting the game without putting a base texture onto it, as seen in the image below:
While referring to this piece of concept art Wood stated “The intent with this asset (along with the rest) was to create set dressing as well as help to define the visual aesthetic of the game as a whole.”

When talking about the Borderlands franchise we can’t just stop at the post apocalyptic style of the game, we have to talk about the cell-shading that was put into the game that shaped Borderlands into the game that we all love to this day. Not a lot of people know this but the art for the original Borderlands was changed very early on in the first public showings in 2008. The change has been talked about a lot in the industry and it’s widely considered a ‘last minute’ change that helped the co-op FPS series take off. The game is so well known for the cell-shaded art style that most people can’t say what the art style of the game is with some people saying the following suggestions: Space Western, retro-futuristic, cyber punk, comic book and a lot more. In the end I think the borderlands community decided to just call it “Borderlands Style” since the franchise is so well known for it.

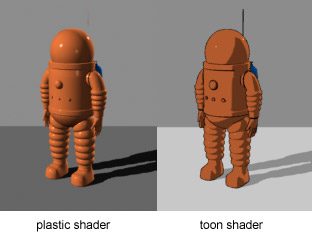
Before the Borderlands days not many people knew about the art style of cell shading since nobody was brave enough to delve into the genre of art. Cell shading or ,another name it goes by, toon shading is a type of rendering designed to make 3-D computer graphics appear to be flat by using less shading color instead of a shade gradient or tints and shades. Cell-shading is often used to mimic the style of a comic book to give whatever it is on a paper-like texture. It is somewhat recent, appearing from around the beginning of the twenty-first century mainly due to the Borderlands games.
I you have seen Borderlands in its brown days you will one hundred percent understand where I am coming from when I say that the brave decision to change art style ‘last minute’ revolutionized the Borderlands franchise and (back then) caused a lot of people in the gaming industry to step their games up massively.
That’s all for ‘Inspiring An Imagined World’,
Matty OUT!













